Oggi vogliamo parlare della progettazione grafica, uno degli argomenti del cuore di FLUXX, tenetevi forte e buona lettura!
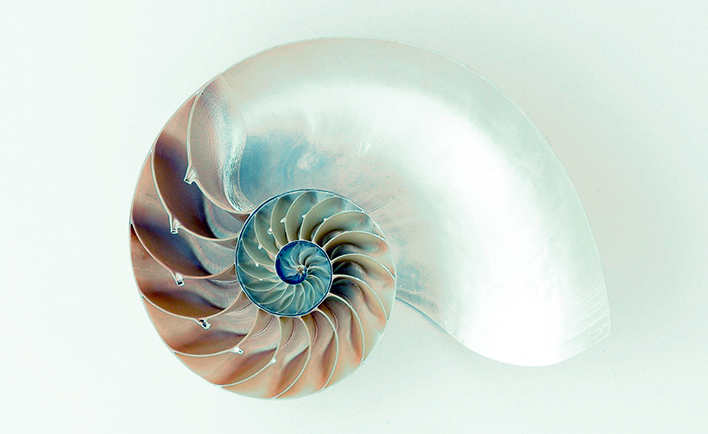
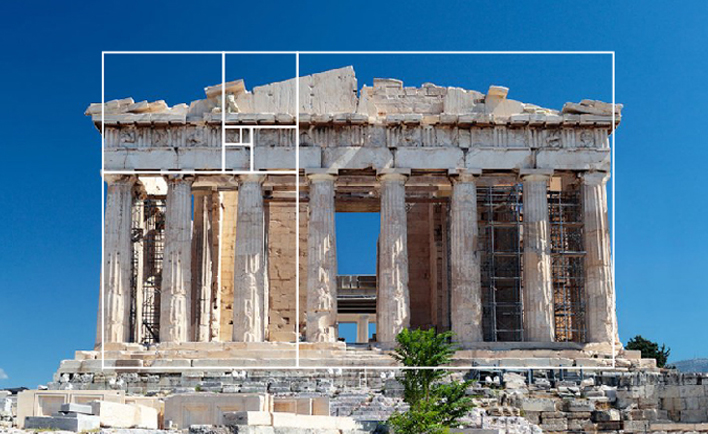
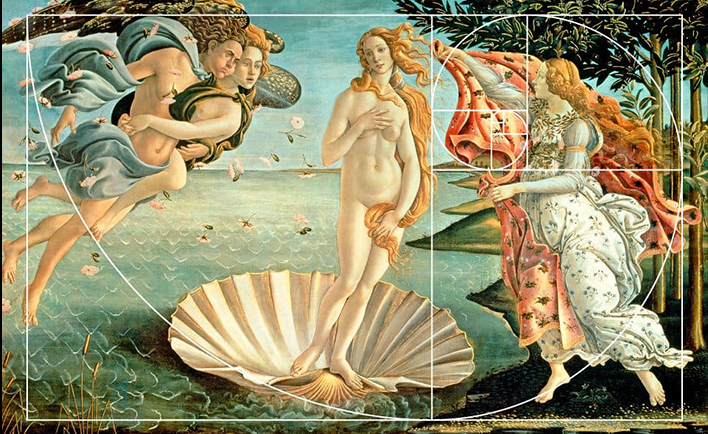
Partiamo con un piccolo indovinello: cos’hanno in comune la “Nascita di Venere” del Botticelli, una qualsiasi conchiglia di Nautilus e il Partenone di Atene? Tutti e tre, nelle loro dimensioni, rispettano le proporzioni della sezione aurea.
Ma che cos’è la sezione aurea?
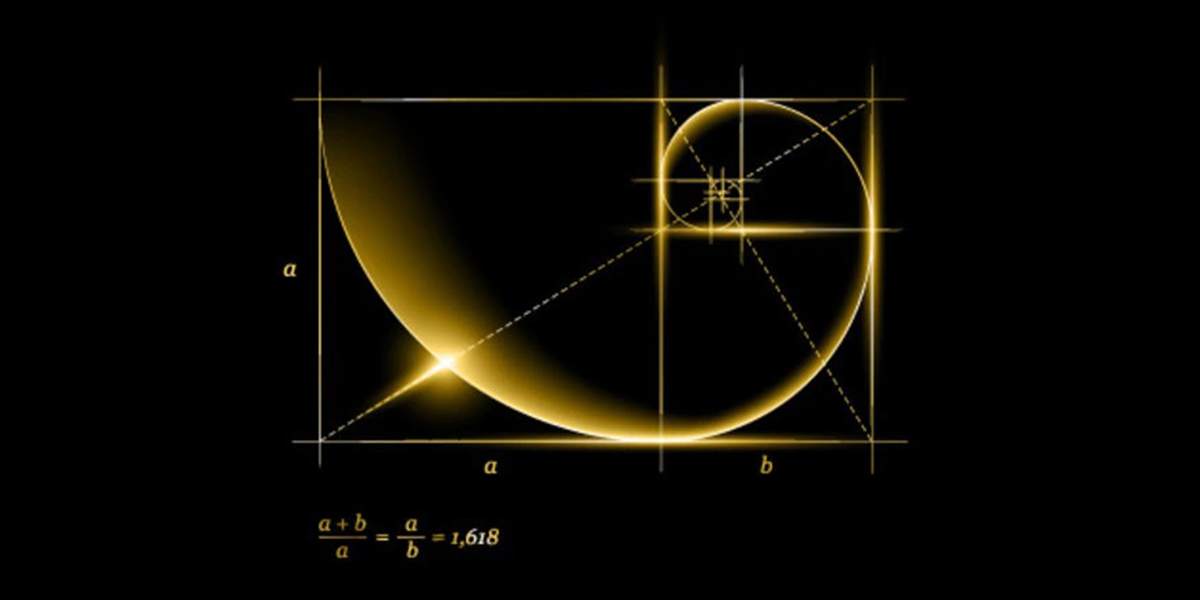
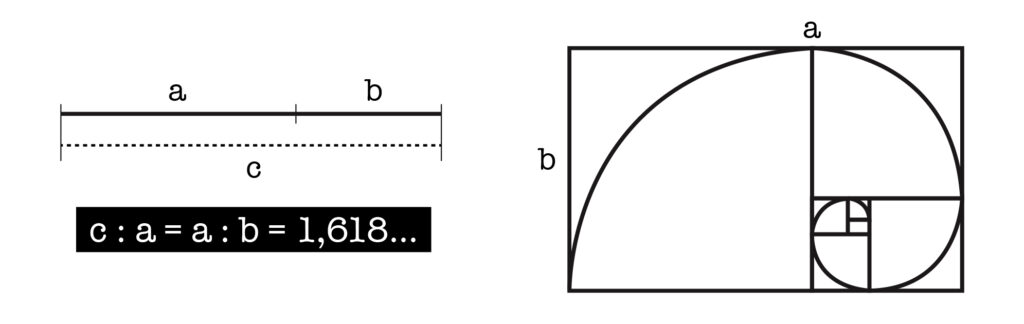
Detta anche golden ratio, costante di Fidia, rapporto aureo, proporzione divina […], la sezione aurea indica il numero irrazionale Φ=phi=1,618.. ottenuto dal rapporto di 2 lunghezze delle quali la maggiore è medio proporzionale tra la minore e la somma delle due.
Ok, detto così sembra molto complicato e a Fluxx le cose complicate non piacciono molto quindi cerchiamo di semplificare:

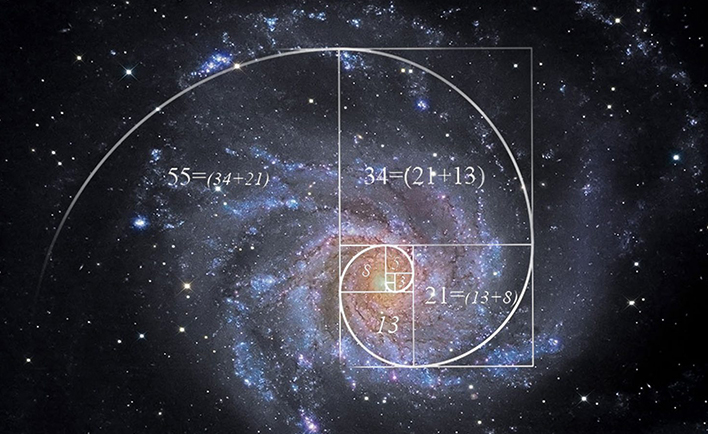
Dal rapporto aureo prendono vita due forme particolari; il rettangolo aureo e la spirale aurea
Lasciamo da parte le disquisizioni matematiche e cerchiamo di capire perché la sezione aurea è così importante in campo di progettazione grafica.
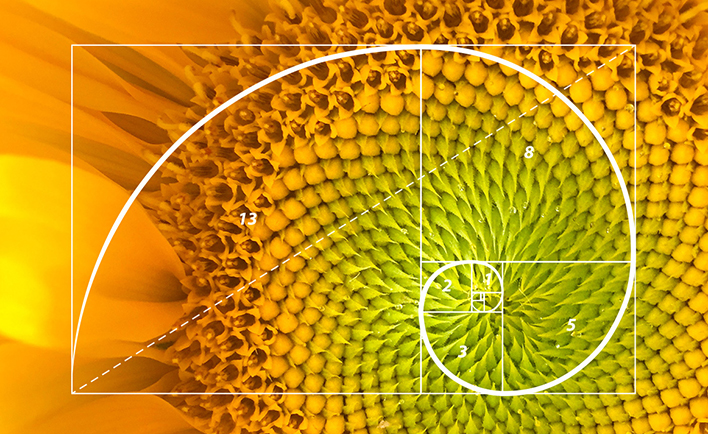
Partiamo dall’inizio; fin dall’antichità questo rapporto ha sempre suscitato grande fascino perchè in natura lo si ritrova praticamente; nelle proporzioni del corpo umano, nella struttura delle conchiglie, degli stami dei fiori, delle galassie…



Si pensava che tanta precisione non potesse essere un caso, un tale equilibrio doveva essere impartito dall’alto (da qui il nome Rapporto Divino) e divenne quindi simbolo universale e trasversale di armonia e bellezza, cosa per altro attuale ancora ai giorni nostri visto che alcuni studi hanno dimostrato che l’occhio umano sembra provare piacere di fronte a strutture che rispettano la costante di Fidia.
Moltissimi capolavori architettonici del passato sono costruiti nel rispetto di questa proporzione; a partire dal Partenone, passando per la Porta del Sole in Bolivia, il Pantheon a Roma, Notre Dame a Parigi e poi ancora nell’arte abbiamo L’uomo Vitruviano e la Gioconda di Leonardo, la Nascita di Venere del Botticelli, La Grande Onda di Kanagawa e tantissimi altri.



Nella progettazione grafica il discorso non cambia!
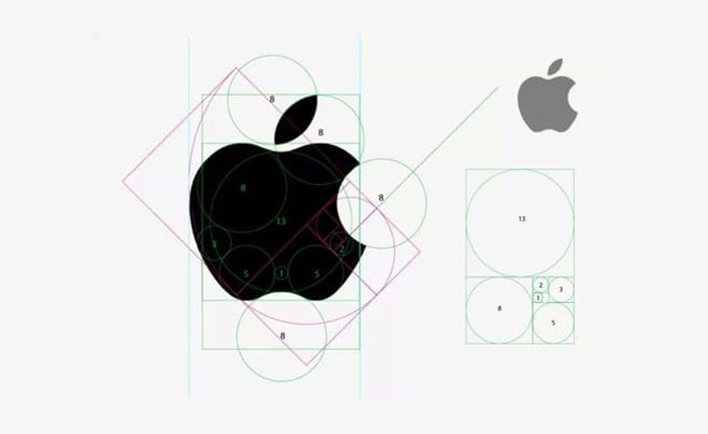
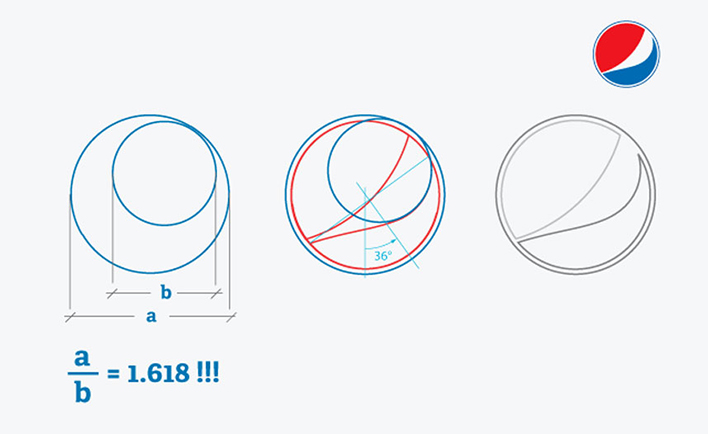
Nella progettazione grafica la sezione aurea è spesso utilizzata per creare composizioni armoniose; nei loghi per esempio (la mela di Apple, il rettangolino di National Geographic, lo stemma di Pepsi sono solo alcuni esempi di loghi costriuti rispettando le proporzioni auree) ma anche nella gabbie grafiche di siti internet, poster, locandine… quindi perché non utilizzarla per i layout di una presentazione, pensate che meraviglia la vostra presentazione progettata interamente in sezione aurea!



E se pensate che la golden ratio non possa essere d’aiuto nel mondo video vi sbagliate di grosso; tra le regole di composizione fotografica più usate c’è la regola dei terzi che altro non è che una derivazione/semplificazione della sezione aurea.
Se questa connessione tra matematica e bellezza vi affascina, vi lasciamo un approfondimento.
“The Sense of Beauty” è una serie che tratta il tema della bellezza da molteplici punti di vista e una puntata è proprio dedicata alla sezione aurea, buona visione!
Come ogni settimana speriamo di avervi incuriosito… per oggi è tutto, vi aspettiamo settimana prossima con un’altra puntata di #FLUXX-Academy e #FLUXX-GFXTips
Altri articoli
- All Posts
- Anniversario
- Brand entertainment
- Creative Direction
- Docu-film
- Immersive 360
- Installation & game
- Interactive video
- Mapping
- Podcast e interview
- Smart Presentation
- Spot
- Tutorial
- Video People
- video Report
- Virtual event
- Virtual shop
- Visual identity
SCOPRI
COME POSSIAMO
AIUTARTI